
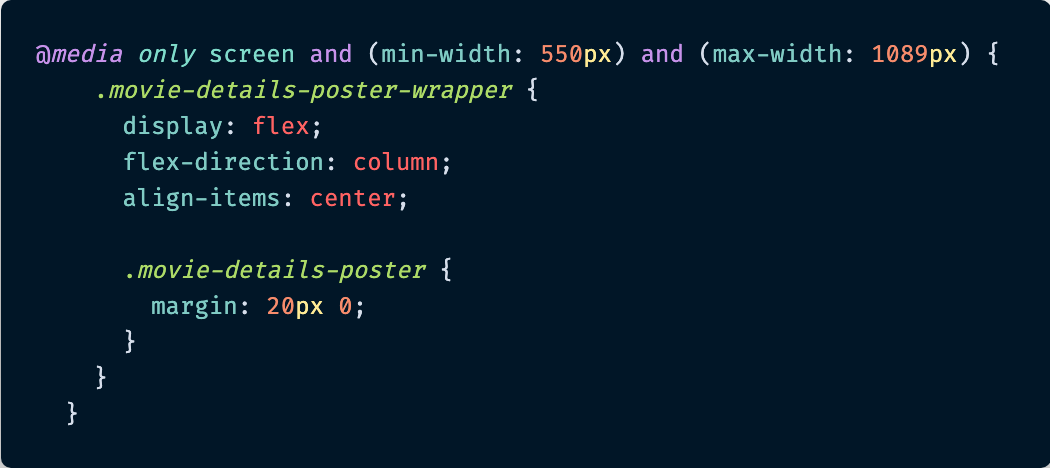
Pure CSS Media Queries and Responsive Web Design With React | by Paige Niedringhaus | Better Programming

How To Add Custom CSS Media Queries To Divi For Making Your Site Responsive - Tutorial by Pee-Aye Creative

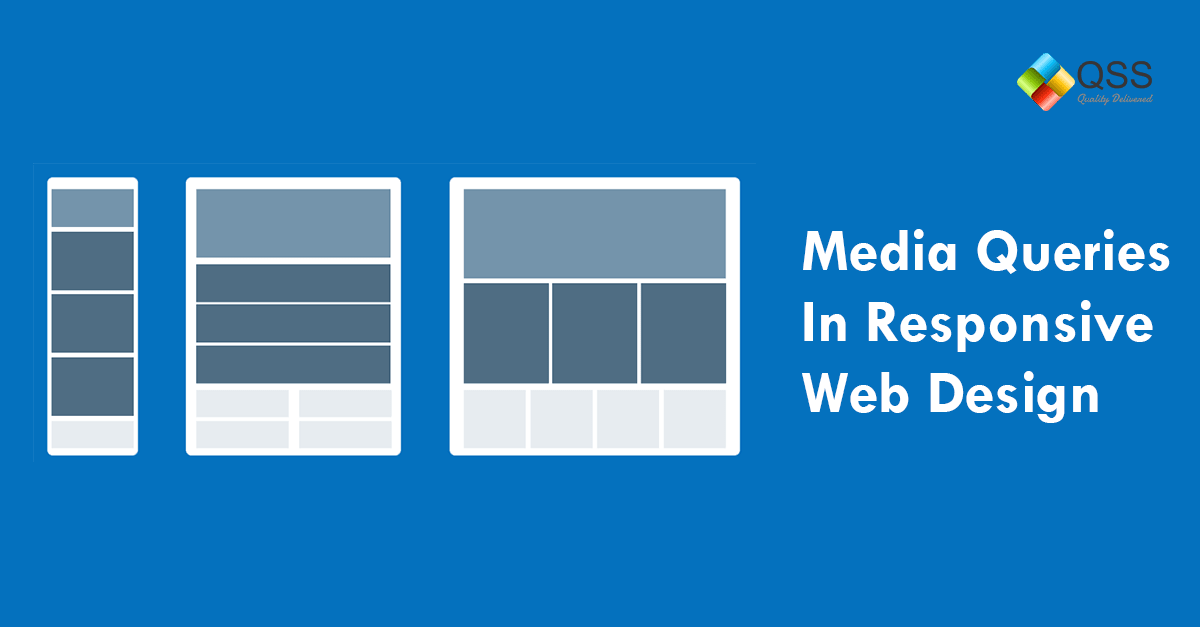
Basics of CSS Responsive Design: Featuring Simple Breakpoints and Media Queries | by Aaron Na | Medium